
Introduction
What? Users are waiting for more than 3 seconds on your website? And you are not using Image CDN (Content Delivery Network) for your website Images? Not a good idea. That’s like waiting for a slow-motion turtle to finish its race while everyone else is already chilling at the finish line!
Well, did you know that Google says more than 50% of people will bounce off a webpage if it’s slower than three seconds?
Page speed is very important for how people feel when they visit a website. In today’s fast digital world, where people get easily distracted, and have less patience, having a website that loads quickly is super important.
If your website takes too long to load, it can make users frustrated and leave the site quickly. This will increase the bounce rate and hence the SEO ranking of your website will decrease. But again if a website loads fast, it gives a better browsing experience to the users and they’re more likely to stay.
Let’s get to the topic. 6 Reasons to Use CDN (Content Delivery Network) for Images.
Speed Enhancement using Image CDN:
When it comes to making your website faster with images, using a Content Delivery Network (CDN) isn’t just about storing content on servers worldwide. There’s something called an image CDN that can also make your images load faster by making them better. Here’s how:
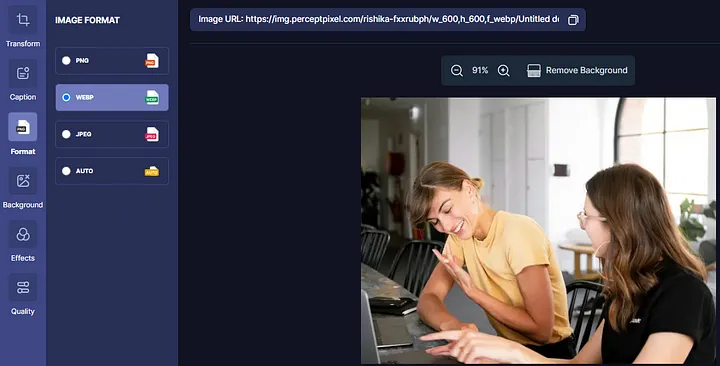
- Choosing the Best Format: Smart image CDNs can pick the best format for each image. They can even change pictures into new formats like WebP, which can make them smaller without losing quality. This can make your images load faster by up to 40% compared to regular formats like JPEG.

Global Reach Using Image CDN (Content Delivery Network):
With a network of servers distributed strategically across the globe, CDNs ensure reliable and fast image delivery to users worldwide. This global reach is particularly beneficial for websites catering to international audiences, enhancing user experience regardless of geographic location.

Device Compatibility:
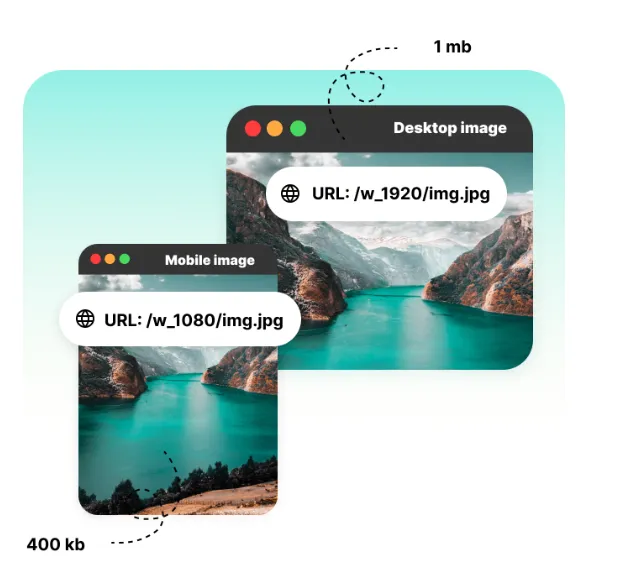
There are so many different devices now, all with different screen sizes and resolutions, CDN (Content Delivery Network) for images makes sure that pictures look good on every device. It changes the pictures to fit each device perfectly. This means that no matter what device someone is using, the pictures on the website will always fit perfectly on the screen and load quickly. This makes sure that everyone gets a smooth and enjoyable experience, no matter what kind of device they have.

Tip: If you’re unsure about how well your website’s images are adapting to different devices, try checking it using tools like Google PageSpeed Insights. This can help you ensure that your website provides a great experience for users, no matter what device they’re using.
Advanced Features:
Image CDNs provide advanced features that enhance website performance, including lazy loading and real-time optimization. Here’s how they work:
-
Lazy Loading: This feature loads images only when someone scrolls to them, conserving bandwidth and improving page speed. By delaying the loading of images until they’re needed, lazy loading saves internet data and ensures your website loads faster.
-
Real-Time Optimization: With real-time optimization, the CDN ensures that your images consistently look good and load quickly. It continuously adjusts image settings to maintain quality while maximizing loading speed. Additionally, it provides valuable data to help you further enhance your website’s performance.
Security and Data Protection:
When it comes to keeping your data safe, CDNs are like superheroes! They use special techniques to protect your information and make sure it stays safe from bad guys.
Here’s how:
-
Robust Encryption: CDNs use powerful codes to lock up your data tight, so only you can unlock it. This keeps your information safe from hackers who might try to steal it.
-
Access Controls: They also have special rules in place to control who can see and use your data. This means only authorized people can access it, keeping it away from anyone who shouldn’t have it.
-
Monitoring Mechanisms: CDNs keep a close eye on your data all the time. If anything looks suspicious, they’ll catch it right away and take action to keep your information safe.
Bandwidth and Server Load Reduction:
When websites use a CDN for images, they move the job of delivering images from their main servers to special CDN servers. This helps in three important ways:
-
Save Money: By using a CDN, websites don’t have to spend as much money on their bandwidth, which is how much data they use to send images to people’s devices.
-
Less Work for Servers: When CDN servers handle image delivery, it means less work for the main servers. This makes the website run smoother and faster.
-
Stable Performance: With less strain on the servers, websites become more stable and perform better overall. This means fewer crashes or slowdowns when people are using the website.
Tip: If you want to improve your website’s performance, consider using a CDN (Content Delivery Network)for images to reduce server load and make your website faster and more reliable.
Concluding (or You can say reason to choose CDN for Images)
Are you still in a dilemma about whether you should go for CDN for your Images? Let me make it simpler for you to decide if you require PerceptPixel CDN (Content Delivery Network for your) images:
- You are into e-commerce, or have a website that contains a lot of media content
- There are outages and other performance problems with your website.
- Your website receives a lot of traffic, or it occasionally sees surges in traffic.
- You have your audience base around the globe.
- You are in the future, planning to scale your business
- You wish to lighten the workload of your development staff.
- You are concerned about security and host important stuff.
Follow PerceptPixel on Social Media
LinkedIn: PerceptPixel LinkedIn
