If you have stumbled upon this content, there is the possibility that you are diving into the universe of image CDNs, keen on grasping their essence and understanding how Image CDNs work. Alternatively, perhaps you are already familiar with the concept and are aiming to explore deeper into the pivotal aspects that can amplify your website’s efficiency.
Be as it may, you are in the correct place!
In this article, you will understand the basics of CDN and also the importance of specific characteristics within an Image CDN.
Let’s get started on this right away. We will first examine the more general definition of content delivery networks (CDNs) and then examine the intricacies of image CDNs.
Deciphering Content Delivery Networks (CDNs)
Consider this scenario: You are running an e-commerce shop situated in India, hosted on a server in Bangalore. Now, envision users accessing your site from diverse regions, or even globally, a hundred miles away.
Geographical distances between users and your server may cause load times to lag, which can discourage customers, negatively influence their experience, and ultimately lower conversion rates. Because the load time increases with server distance.
Well, this is where Content Delivery Networks (CDNs) come into play. These networks involve dispersed servers globally, retaining duplicates of your website’s content. When a user demands your site, the CDN dispenses content from a server near the user’s location. This diminishes latency, ensures faster load times, and enriches user experience.
This is especially crucial in today’s visual-centric online environment, where images and visual content play a key role in engaging users and conveying information effectively.
What Constitutes an Image CDN?
Images introduce intricacy to content delivery due to variables like format, image size, image compression, and image quality. And a lot more. Hence, Image CDNs are customized to boost and disseminate images efficiently.
An image content delivery network (CDN) is just a conventional CDN with a few software upgrades on top to improve the functionality of the underlying CDN for real-time image optimisation and transformation, making it more appropriate for image delivery.
This is how it operates:
The Delivery
The delivery signifies that how quickly an image gets sent to the user’s device. This part is done by CDN as mentioned in the above paragraph. Some of the top-performing content delivery networks are AWS CloudFront and Akamai assure prompt transmission of images to users globally. They are massive as they have their network spread worldwide.
The Processing
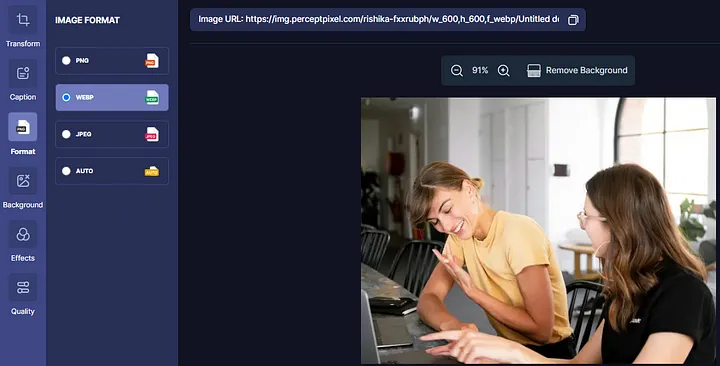
We must incorporate the special functionality needed for editing and optimising the images into the content delivery network. Transformation to the WebP format, for example, can reduce image sizes by up to 80%. You may crop images, resize images, add a watermark, etc. to images with this processing feature.
Dedicated “processing servers,” which are distinct from the servers in the content delivery network, are used to carry out this operation. The processing servers carry out the majority of the work in configuring the image CDN. These would always be localised in a few regions and significantly fewer in number than the servers in a content delivery network.
The Storage
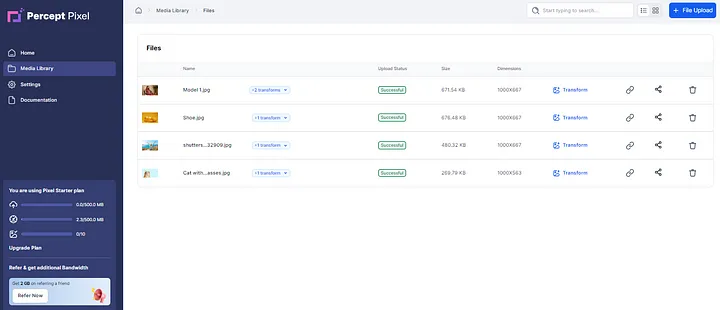
While some Image CDNs primarily concentrate on delivery and processing, others present integrated storage or media libraries. This attribute streamlines image management and facilitates seamless amalgamation with the CDN. Not only does this media library streamline image submission and administration, but it also makes it easy to get started with the service.

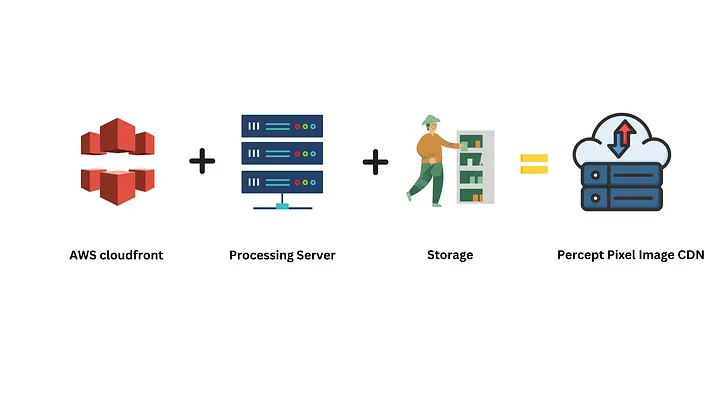
The Structural Composition of Image CDN
Consider PerceptPixel as an example. It amalgamates a media library for “storage”, AWS CloudFront for “delivery”, and for processing servers across numerous regions, crafting a resilient Image CDN infrastructure.
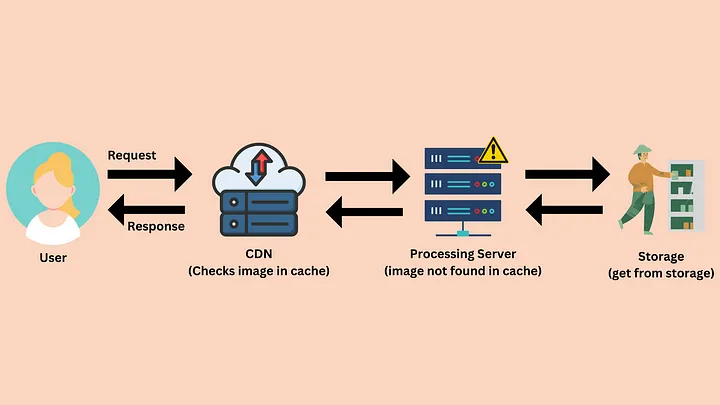
The image below shows the structure when we combine the three components of an Image CDN.

How Does an Image CDN Operate?

One of the primary reasons why image CDNs are important for enhancing page speed is their ability to cache and deliver images from servers that are closest to the user’s location. This geographical proximity reduces latency and minimises the time it takes for images to load, resulting in a faster and more seamless browsing experience.
Know if you need an Image CDN platform or not. Here are 6 reasons why Image CDN is important.
Upon a user’s solicitation of an image, the CDN facilitates its delivery through a sequence of stages:
- The CDN receives the request and verifies if the image is cached.
- If uncached, the request is transferred to processing servers for optimization.
- The optimized image is furnished to the user, with a cached replica saved for ensuing requests.
While the specifics may fluctuate, the core functionality remains consistent across Image CDNs.
Vital Attributes of an Image CDN
When assessing an Image CDN, ponder over these crucial features:
- Integration with Existing Storages: Integration with current systems is paramount for a seamless experience.
- Choice of CDN: Opt for a provider with a dependable and speedy Content Delivery Network, ensuring exceptional performance globally.
- Location of Processing Regions: Closeness to processing servers diminishes latency, boosting image load times.
- HTTPS and HTTP/2 Support: Essential for speedy page loading, SEO, and security. Support for custom domains enhances branding and SEO benefits.
- Integrated Media Library: Eases image management and streamlines workflows for efficient content delivery.
Advanced Image Processing Traits
Think about these advanced features for image optimisation in addition to the structure:
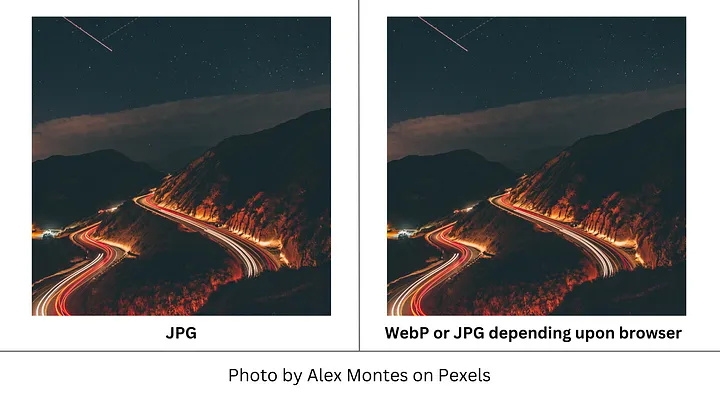
- Format Optimization: Efficient conversion that strikes a balance between quality and speed to ideal formats like WebP.

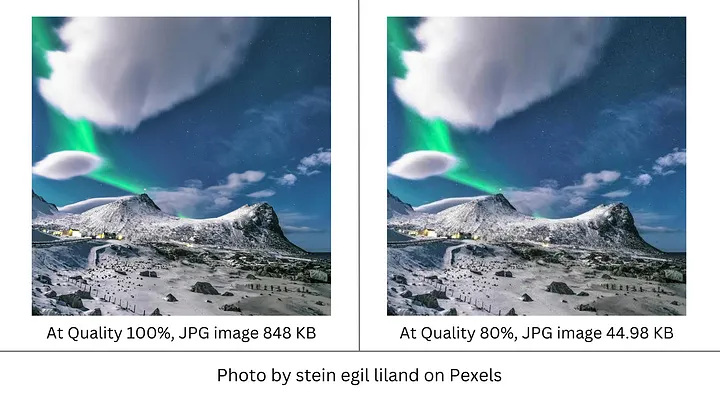
- Controllable Compression: Finely adjust compression levels to harmonize image quality and file size, ensuring optimal performance.

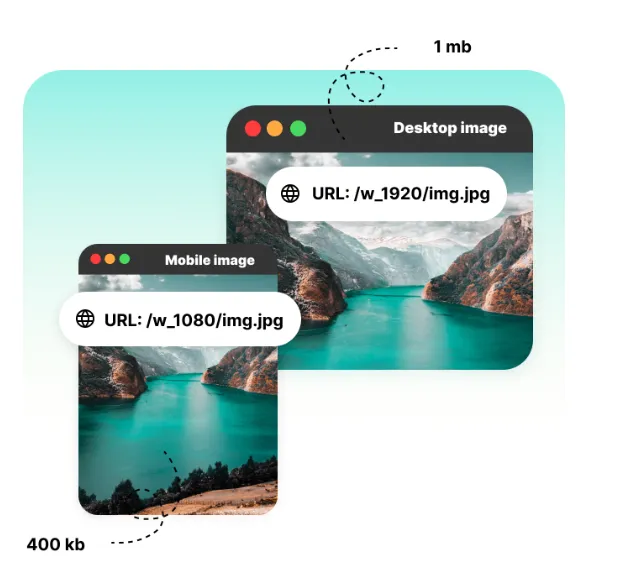
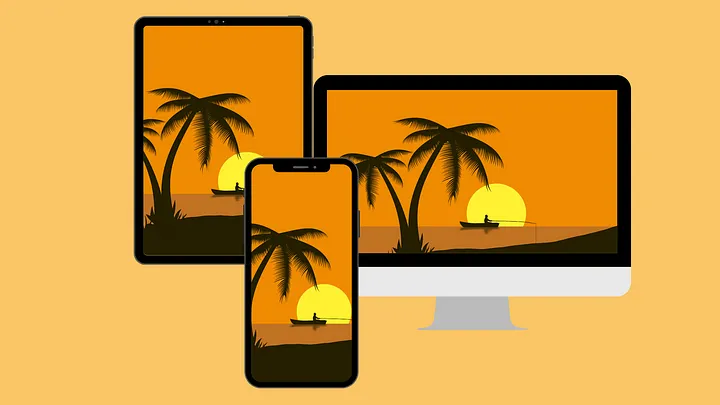
- Real-time Transformations: Dynamic resizing, cropping, and aspect ratio alterations for responsive images across devices.

- URL Usability and Security: Guarantee secure, tamper-proof image URLs to prevent unauthorized access and uphold image integrity.
In Closure
Images are essential to the functionality and engagement of websites. Selecting the top Content Delivery Network (CDN) with both basic and sophisticated features is essential to delivering flawless customer experiences.
An exemplary solution is PerceptPixel, offering image optimization, the Option to Image background change, resilient infrastructure, a media library, custom CDN integration, comprehensive assistance and a lot more for your needs.
With 192+ edge locations, 5.1 million transformations each day, used & trusted by top e-commerce companies worldwide and a free plan, it’s a dependable partner in your quest for excellent image delivery.
Do not settle for mediocre website images. Start optimizing today and elevate your user experience to unparalleled heights!
Follow PerceptPixel on Social Media
LinkedIn: PerceptPixel LinkedIn