We are asking too many questions, aren't we? But every question here is very critical for your website's health. We all know that visuals play a crucial role in capturing attention (about 90% of the information processed by the brain is visual) and to grab website visitors' attention you as a website owner should make use of high-pixel images.

Why Images are so Important for any website owners? Well, let us get it straight not everyone likes to read a lot of text. Remember when we were kids and used to judge the book by its cover? Well, the image on the cover was the visual "get-set-go" for us, a judging criterion. The habit of judging by visuals may not have left us and so when it comes to owning a website, Images not only enhance the aesthetics of a website but they speak out loud and convey information about your product and services effectively.
But can you directly add high-quality images to your website without optimising the images?
The answer is - you absolutely should not. Using high-quality images can often lead to painfully longer load times for website visitors, worsening the overall user experience.
So, what could be the possible solution? The answer lies in, Image optimisation or using image cdn. In this comprehensive blog, let us delve into the “why” of image optimisation and explore simple strategies to better the performance of your website through optimised images.
Why Image Optimisation Matters?
When it comes to website performance, speed is key, quite literally. Studies have shown that users tend to abandon a website if it takes more than a few seconds to load. Images, being one of the primary factors contributing to page load times, need to be optimised to ensure a seamless browsing experience. Here are some compelling reasons why image optimisation matters:
Faster Load Times
- Optimised images result in faster load times, leading to improved user experience.
- Reduced bounce rates and higher engagement levels are directly correlated with faster-loading websites.
Image Optimisation Leads to Improved SEO
- Search engines like Google, Duck Duck Go, consider page load speed as a ranking factor, which means that a slow-loading website may be penalized in search results.
- Optimised images can help improve your website's SEO performance and visibility.
Bandwidth Savings
- Optimised images consume less bandwidth, making them cost-effective for both the website owner and the visitors.
Strategies for Image Optimisation
Now that we understand the significance of image optimisation, let's explore some effective strategies to implement on your website:
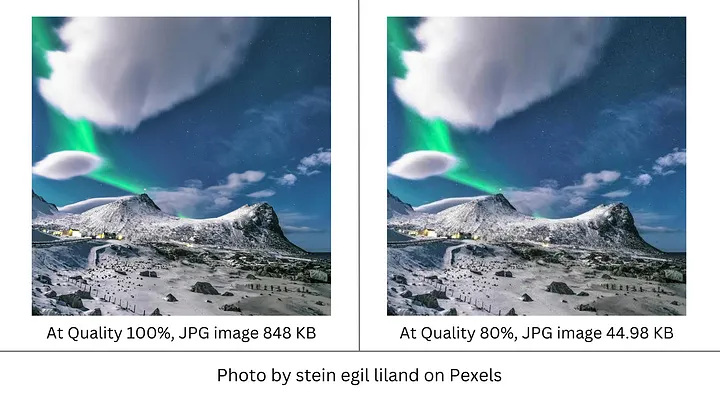
Image Compression

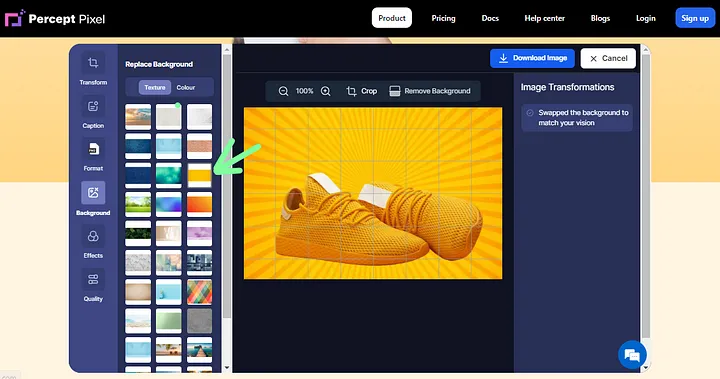
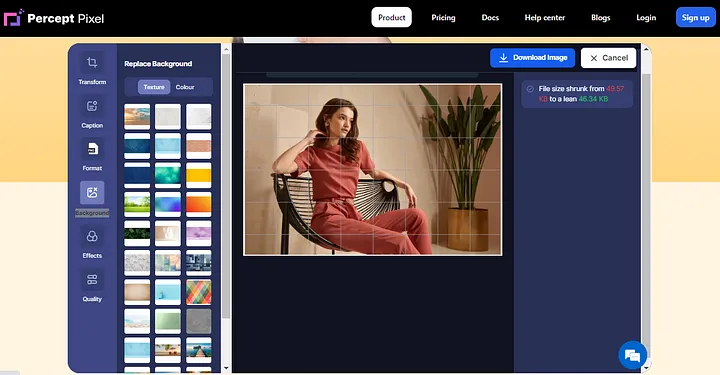
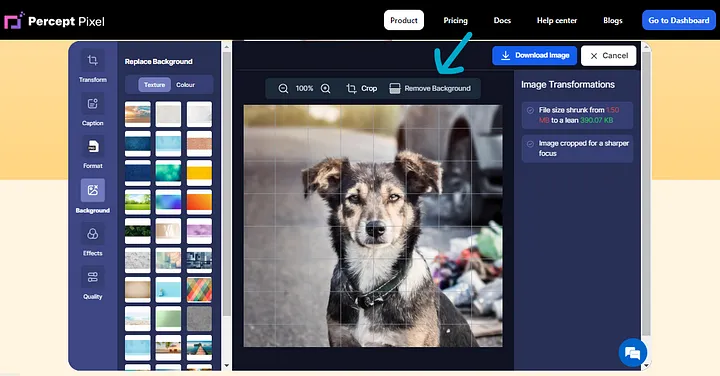
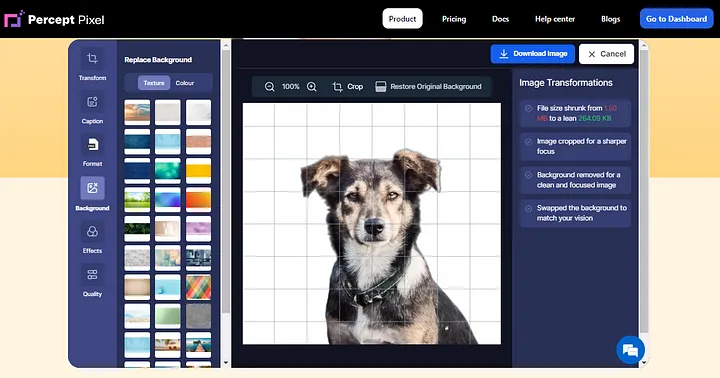
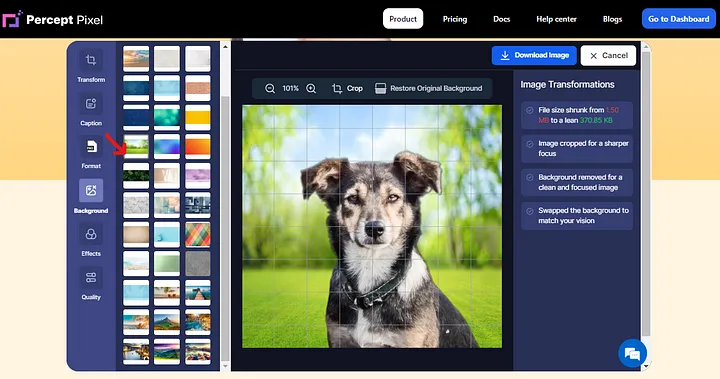
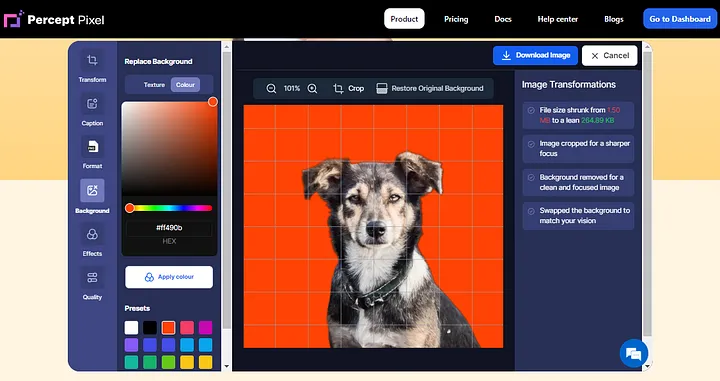
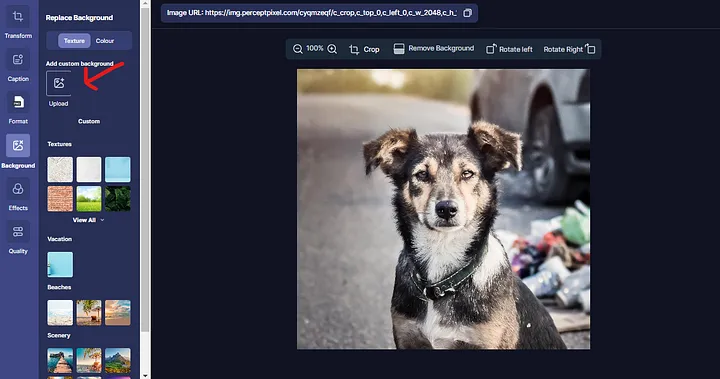
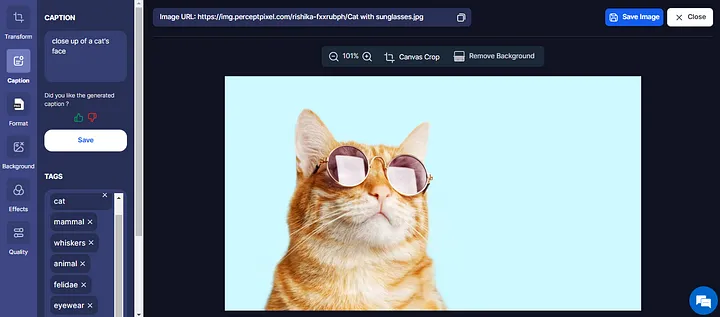
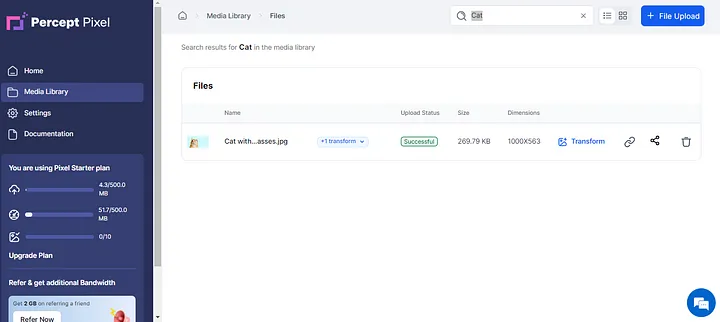
- Use tools like PerceptPixel or JPEG Optimizer to compress images without compromising quality.
- Strike a balance between image quality and file size to achieve optimal results.
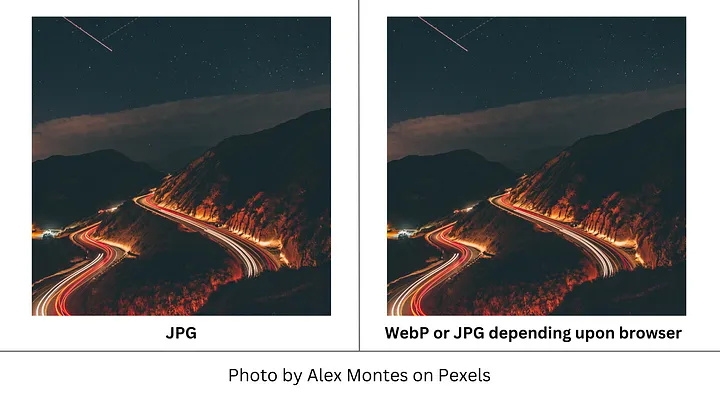
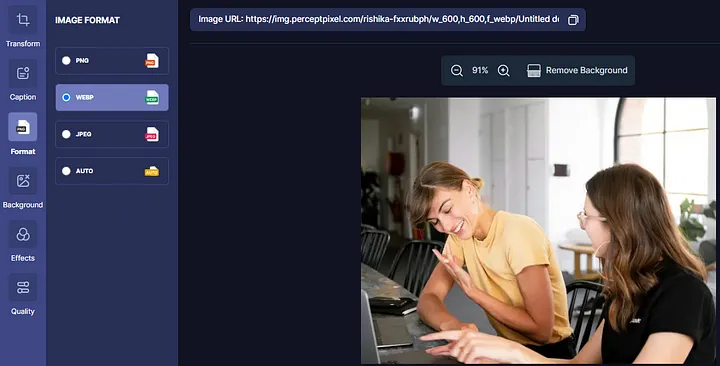
Proper File Formatting
- Choose the right file format for each image (JPEG for photographs, PNG for graphics with transparency, etc.).
- Avoid using high-resolution images for web display.
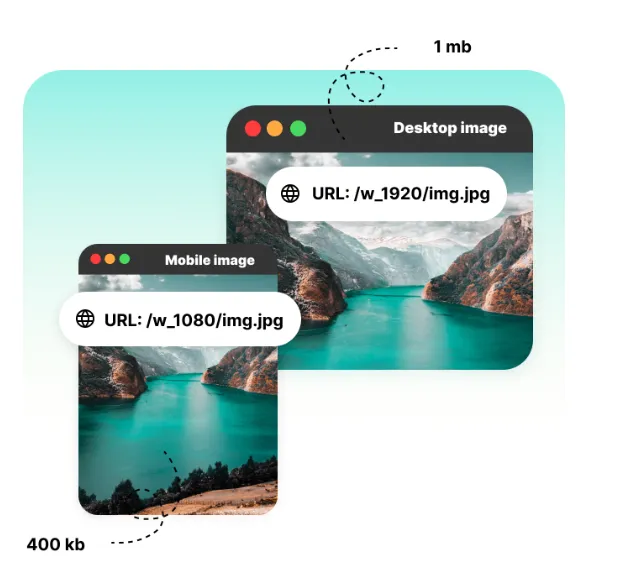
Image Dimensions
- Resize images as per the required dimensions required on your website, or maintain a uniform dimension for your blog images, banners, and other such images.
Here is a table you can refer to for understanding the optimal dimensions requirement by a website.
| Website image type | Desktop image dimensions (W x H) | Mobile image dimensions (W x H) | Recommended aspect ratio |
|---|---|---|---|
| Background image | 2560 x 1400 pixels | 360 x 640 pixels | 16:9 |
| Hero image | 1280 x 720 pixels | 360 x 200 pixels | 16:9 |
| Website banner | 1200 x 400 pixels | 360 x 120 pixels | 3:1 |
| Blog image | 1200 x 800 pixels | 360 x 240 pixels | 3:2 |
| Logo (rectangle) | 400 x 100 pixels | 160 x 40 pixels | 4:1 |
| Logo (square) | 100 x 100 pixels | 60 x 60 pixels | 1:1 |
| Favicon | 16 x 16 pixels | 16 x 16 pixels | 1:1 |
| Social media icons | 32 x 32 pixels | 48 x 48 pixels | 1:1 |
| Lightbox images (full screen) | 1920 x 1080 pixels | 360 x 640 pixels | 16:9 |
| Thumbnail image | 300 x 300 pixels | 90 x 90 pixels | 1:1 |
Properly sized images not only enhance the visual appeal of your website but also improve loading speed, which is a key factor in search engine rankings.
- Avoid scaling images using HTML or CSS, as it can slow down page loading times.
Lazy Loading
- Implement lazy loading to defer loading images that are not visible on the screen immediately.
- This technique can significantly reduce initial load times without sacrificing user experience.
Image Metadata
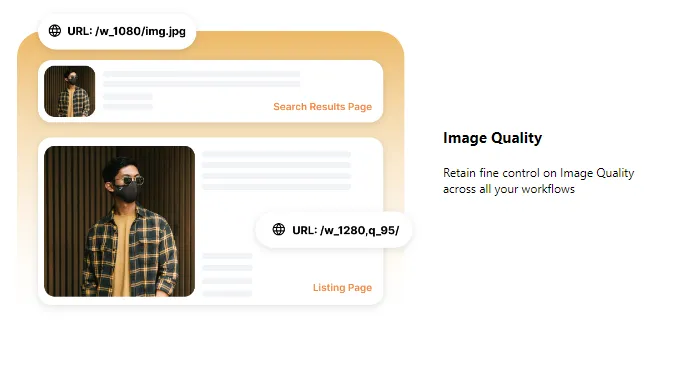
- When it comes to SEO, optimizing images goes beyond just reducing file size. By adding descriptive alt text, title tags, and captions, you can not only improve accessibility but also enhance SEO performance.
- Alt text, also known as alternative text, is a brief description of an image that is displayed in place of the image if it fails to load. This text is crucial for visually impaired users and search engine crawlers as it provides context for the image. Including relevant keywords in your alt text can also help improve your site's SEO.
- Title tags are another essential element of image metadata optimization. These tags appear when a user hovers over an image and provide additional information about the image. By using descriptive and keyword-rich titles, you can make your images more discoverable and improve your overall SEO
"Optimising images using image cdn is not just about reducing file size; it's about improving the overall experience of every user."
Conclusion
Image optimisation is a critical aspect of website development that often gets overlooked. By following the strategies outlined in this guide, you can enhance the performance of your website, improve user experience, and boost your SEO rankings. Remember, a well-optimised image is not just visually appealing but also contributes to the overall success of your online presence. Start implementing these image optimisation techniques today and watch your website performance soar!
Follow PerceptPixel on Social Media
LinkedIn: PerceptPixel LinkedIn